How To Disable Animation In Filterable Portfolio Divi Theme
The Filterable Portfolio allows you to display your most recent projects in either a Grid or Standard mode. The filterable portfolio looks simply similar the normal portfolio module, except that it loads new projects using an Ajax request, and information technology includes options to filter the project list past categories. When a detail category is selected, the list of projects is instantly regenerated with a new listing of projects from the selected category.

View A Live Demo Of This Module
How To Add A Filterable Portfolio Module To Your Folio
Before you lot can add a filterable portfolio module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will discover a Employ Divi Builder button above the mail service editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Architect's modules. Next, click the Apply Visual Builder push to launch the builder in Visual Mode. You can also click the Enable Visual Builder push when browsing your website on the front end if you are logged in to your WordPress Dashboard.

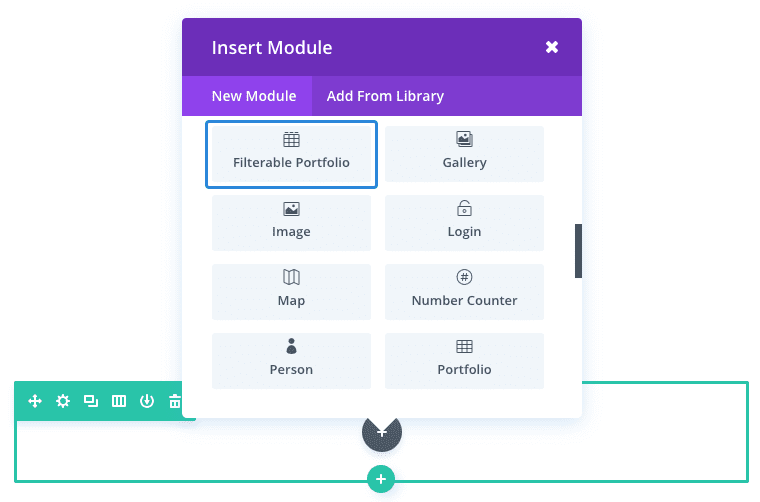
Once you have entered the Visual Builder, you can click the gray plus push to add together a new module to your page. New modules tin can but exist added inside of Rows. If yous are starting a new page, don't forget to add a row to your page outset. Nosotros have some great tutorials about how to utilize Divi'south row and section elements.

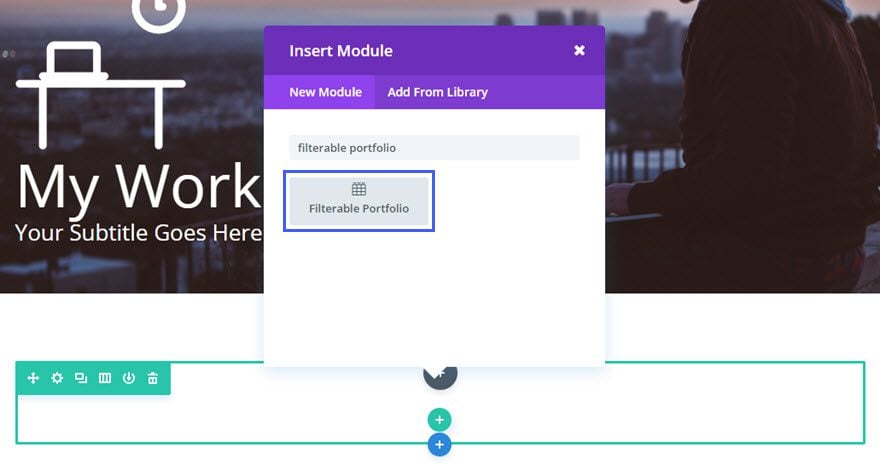
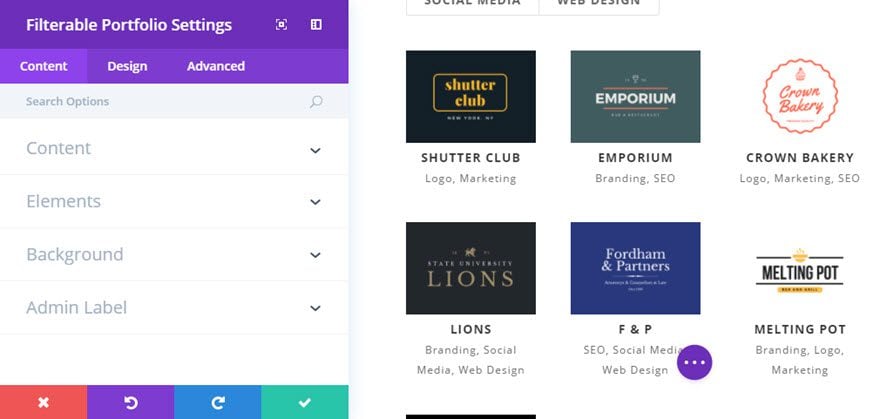
Locate the filterable portfolio module inside the list of modules and click it to add it to your page. The module list is searchable, which means yous tin also blazon the word "filterable portfolio" and then click enter to automatically observe and add the filterable portfolio module! Once the module has been added, y'all volition be greeted with the module'south list of options. These options are separated into 3 main groups: Content, Design and Advanced.
Use Instance Example: Adding a Filterable Portfolio Module to a Portfolio Folio
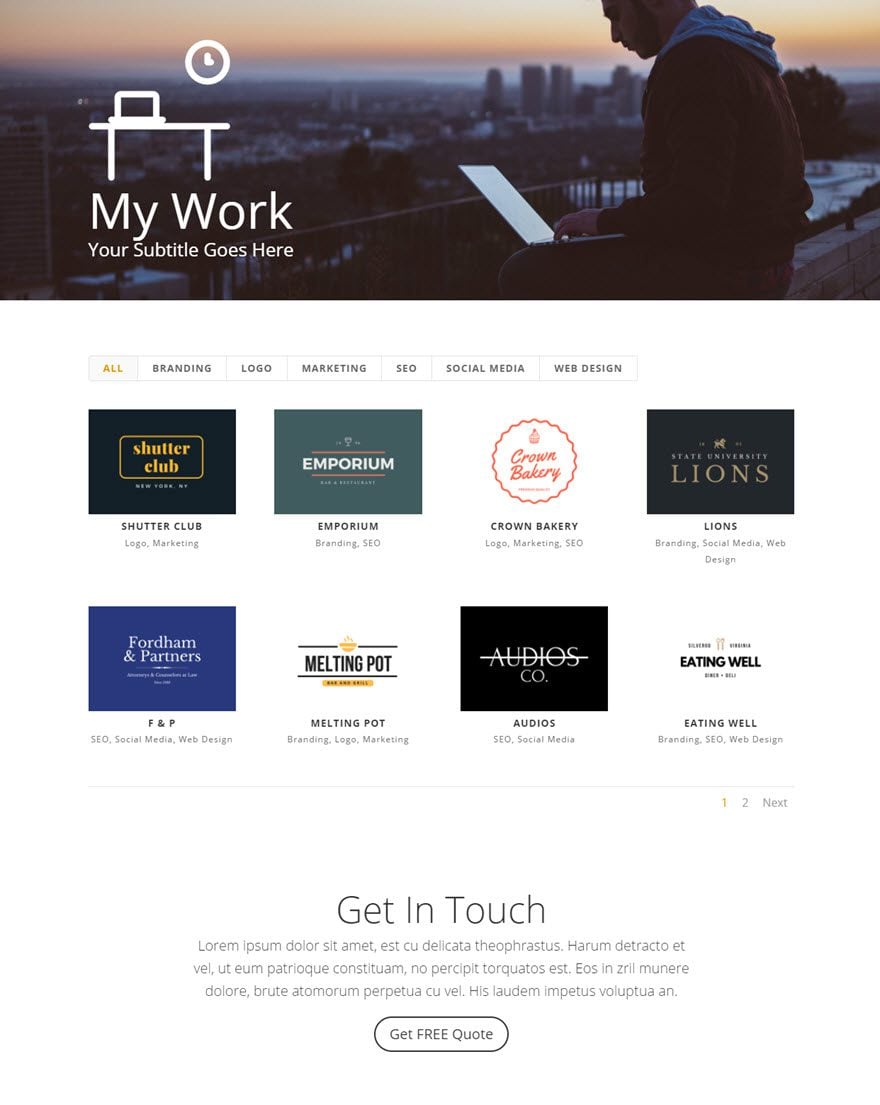
For this case, I'one thousand going to show you how to add a Filterable Portfolio Module to a portfolio page.

Let's get started.
Use the visual builder to add together a Regular Section with a fullwidth (1 column) row under the header of the folio. And then add a Filterable Portfolio Module to the row.

Update the Filterable Portfolio Settings equally follows:
Content Options
Posts Number: viii
Design Options
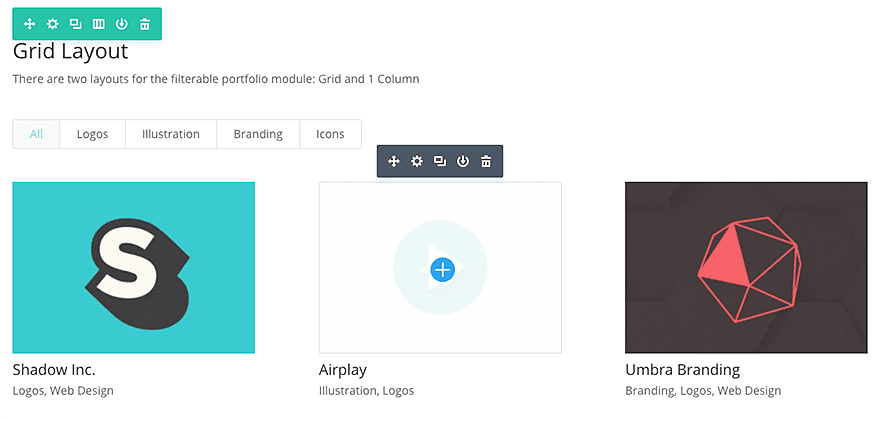
Layout: Grid
Zoom Icon Color: #ffffff
Hover Overlay Color: rgba(224,153,0,0.58)
Title Font: Default, Bold, Upper-case letter
Title Font Size: 14px
Title Letter Spacing: 1px
Filter Font: Default, Assuming, Capital letter
Filter Font Size: 14px
Filter Letter of the alphabet Spacing: 1px
Meta Font Size: 12px
Meta Letter Spacing: 1px
Avant-garde Options (Custom CSS)
Active Portfolio Filter:
color: #e09900;
Portfolio Title:
text-align: eye;
Portfolio Post Meta:
text-marshal: center;
Pagination Agile Folio:
color: #e09900 !important;

That's it!
Filterable Portfolio Content Options
Within the content tab yous will find all of the module's content elements, such every bit text, images and icons. Anything that controls what appears in your module volition always be institute within this tab.

Posts Number
Choose how may posts you would like to brandish earlier the list is paginated.
Include Categories
Select which categories yous would like to display. Posts in categories that are not selected volition not appear in the generated list of posts.
Testify Championship
Enter a title, if desired, which will be placed above the listing of projects.
Bear witness Categories
Choose whether or not you would like to display the category below each mail in the postal service meta area.
Testify Pagination
This option enables/disabled pagination. If pagination is disabled, just a unmarried page of projects will be displayed for each category.
Groundwork Color
Ascertain a custom background color for your module, or leave blank to utilize the default color.
Background Image
If defined, this image will be used equally the background for this module. To remove a background image, merely delete the URL from the settings field. Groundwork images volition appear above background colors, which means your background colour will non be visible when a background epitome is applied.
Admin Label
This volition modify the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Filterable Portfolio Design Options
Within the design tab you volition notice all of the module's styling options, such every bit fonts, colors, sizing and spacing. This is the tab yous volition utilize to change how your module looks. Every Divi module has a long list of design settings that you can employ to change simply about anything.

Layout
Choose your desired portfolio layout style. "Fullwidth" display i post per row, while "Grid" will brandish your projects in a tiled grid with multiple projects per row.
Text Color
Here you lot can choose whether your text should be calorie-free or dark. If you are working with a night background, then your text should be light. If your groundwork is calorie-free, then your text should be set to dark.
Title Font
You lot can change the font of your title text by selecting your desired font from the dropdown menu. Divi comes with dozens of cracking fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can too customize the style of your text using the bold, italic, all-caps and underline options.
Championship Font Size
Here y'all can adjust the size of your title text. You lot can drag the range slider to increase or subtract the size of your text, or y'all can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means y'all tin input "px" or "em" following your size value to modify its unit type.
Title Text Color
By default, all text colors in Divi will announced every bit white or night gray. If you would similar to change the color of your title text, choose your desired colour from the color picker using this option.
Title Letter Spacing
Alphabetic character spacing affects the space between each letter of the alphabet. If you lot would similar to increment the infinite between each letter of the alphabet in your championship text, use the range slider to accommodate the space or input your desired spacing size into the input field to the right of the slider. The input fields supports dissimilar units of measurement, which means you lot tin input "px" or "em" following your size value to change its unit type.
Title Line Height
Line peak affects the space betwixt each line of your title text If y'all would like to increase the space betwixt each line, utilise the range slider to adjust the infinite or input your desired spacing size into the input field to the correct of the slider. The input fields supports dissimilar units of measurement, which ways you can input "px" or "em" following your size value to change its unit of measurement type.
Filter Font
You can change the font of your filter text past selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered past Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You tin can besides customize the style of your text using the bold, italic, all-caps and underline options.
Filter Font Size
Here you can conform the size of your filter text. You can drag the range slider to increase or decrease the size of your text, or you tin input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you lot can input "px" or "em" post-obit your size value to change its unit type.
Filter Text Color
By default, all text colors in Divi will appear every bit white or night grey. If you would like to change the color of your filter text, cull your desired color from the color picker using this option.
Filter Alphabetic character Spacing
Letter of the alphabet spacing affects the space between each letter. If y'all would like to increase the space between each letter in your filter text, employ the range slider to accommodate the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" post-obit your size value to change its unit type.
Filter Line Height
Line height affects the space between each line of your filter text If you would like to increment the space between each line, employ the range slider to arrange the infinite or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" following your size value to change its unit blazon.
Meta Font
You tin can change the font of your meta text by selecting your desired font from the dropdown carte du jour. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. Y'all can also customize the way of your text using the bold, italic, all-caps and underline options.
Meta Font Size
Here you can adjust the size of your meta text. Y'all tin drag the range slider to increase or decrease the size of your text, or you tin can input your desired text size value directly into the input field to the correct of the slider. The input fields supports different units of measurement, which ways you lot can input "px" or "em" following your size value to change its unit type.
Meta Text Color
Past default, all text colors in Divi volition appear equally white or nighttime gray. If you lot would like to change the colour of your meta text, choose your desired color from the colour picker using this choice.
Meta Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your meta text, use the range slider to arrange the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input "px" or "em" post-obit your size value to change its unit blazon.
Meta Line Superlative
Line tiptop affects the space between each line of your meta text If you would similar to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means yous can input "px" or "em" following your size value to change its unit type.
Use Border
Enabling this option will place a border around your module. This border can exist customized using the following provisional settings.
Border Colour
This pick affects the color of your border. Select a custom color from the color picker to utilize it to your border.
Edge Width
By default, borders take a width of 1 pixel. You can increase this value past dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit of measurement from "px" to something else, such as em, vh, vw etc.
Border Style
Borders support eight dissimilar styles, including: solid, dotted, dashed, double, groove, ridge, inset and start. Select your desired manner from the dropdown bill of fare to employ it to your border.
Filterable Portfolio Avant-garde Options
Inside the advanced tab, you volition find options that more than experienced web designers might observe useful, such every bit custom CSS and HTML attributes. Here you can utilise custom CSS to any of the module's many elements. Y'all can also utilize custom CSS classes and IDs to the module, which tin can exist used to customize the module within your child theme's way.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID tin can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS grade can be used to create custom CSS styling. Y'all can add together multiple classes, separated with a infinite. These classes can be used in your Divi Child Theme or within the Custom CSS that yous add to your folio or your website using the Divi Theme Options or Divi Builder Folio Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module'southward internal elements. Within the Custom CSS department, you will find a text field where you can add together custom CSS directly to each chemical element. CSS input into these settings are already wrapped within way tags, so you need only enter CSS rules separated by semicolons.
Visibility
This pick lets you control which devices your module appears on. You tin can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you lot want to utilise different modules on different devices, or if you want to simplify the mobile blueprint by eliminating certain elements from the folio.
Source: https://www.elegantthemes.com/documentation/divi/filterable-portfolio/
Posted by: nelsonspermild.blogspot.com

0 Response to "How To Disable Animation In Filterable Portfolio Divi Theme"
Post a Comment